El diseño de un producto, una app o un portal web no es simplemente un asunto de contenido: es, sobre todo, una cuestión de uso. La interacción debe ser fluida e intuitiva; el uso, agradable y pertinente; y la impresión, positiva. La mejora de este uso es lo que llamamos experiencia del usuario (UX) y, por consiguiente, la metodología para un diseño que cumpla las expectativas se denomina UX Design. Se trata de un campo entre la ergonomía, la técnica y la emoción, cuyo objetivo es destacar su calidad cuando se usa el producto o servicio.

Sin embargo, para muchos, este “diseño de la experiencia del usuario” sigue pasando desapercibido. Por eso, con este artículo, te vamos a descubrir el UX Design, su importancia y sus usos, especialmente en lo que respecta a un portal web.
¿Qué es el UX Design?
En el UX Design, existe el aspecto “diseño” (la concepción de la interfaz) y la parte “UX” (que se refiere a la experiencia del usuario). En esencia, el UX Design se refiere al diseño de un producto o servicio (app, portal web u otro) desde una perspectiva centrada en el usuario, es decir, teniendo en cuenta sus necesidades y la importancia de ofrecerles una experiencia óptima.
La expresión UX Design fue acuñada por Donald Norman, cofundador del Nielsen Norman Group y único representante de la Cruzada pro-usuario en los años 80. En 1988, escribió un libro que hoy en día sigue siendo considerado como la Biblia del UX: The Design of Everyday Things sienta las bases de lo que conocemos como el “user-centered design”.
Entender el UX DESIGN
El UX Design es una disciplina cuyo objetivo es activar elementos necesarios (técnicos, gráficos, comerciales, estratégicos…) para diseñar una interfaz fácil de usar y ofrecer una experiencia de usuario de calidad. Detrás de esta compleja metodología, hay una idea muy simple, pero terriblemente relevante: incluso el mejor contenido del mundo no logrará su objetivo si está mal diseñado desde el punto de vista del usuario. En otras palabras, se trata de dar forma a productos o aplicaciones que mejoren la experiencia (y, en última instancia, la existencia) de los usuarios.
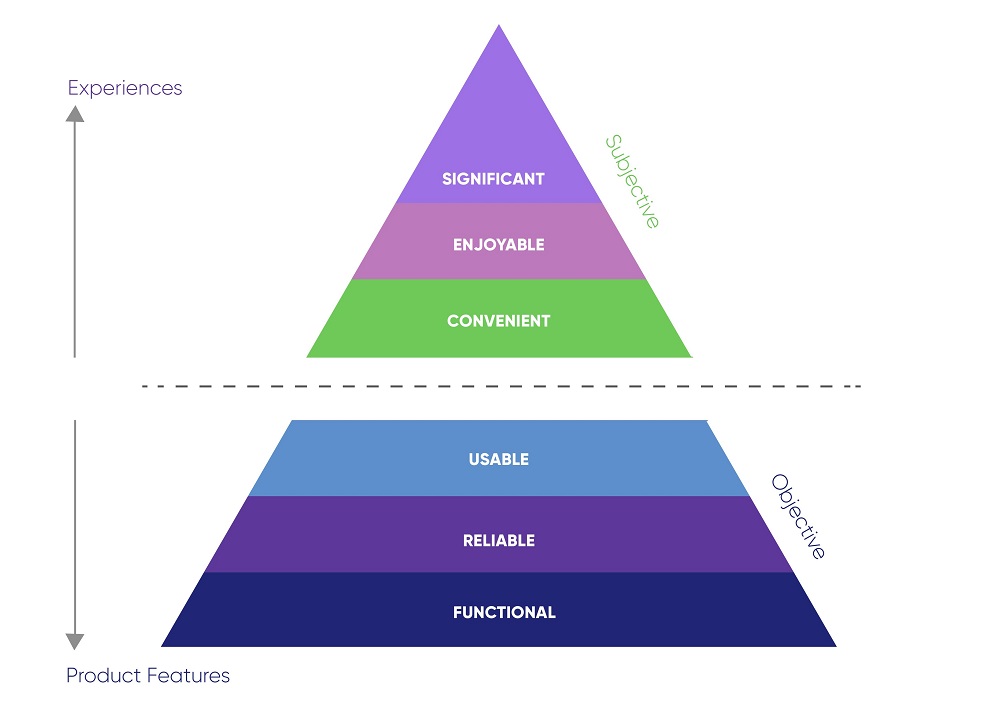
Para ello, es necesario tener en cuenta no solo los componentes objetivos de un producto o servicio (funcionalidad, fiabilidad, usos…), sino también sus aspectos subjetivos: la forma en que la experiencia es vivida por parte de los usuarios (utilidad, importancia y sensaciones ofrecidas) y las emociones que transmite. La famosa “pirámide UX” ofrece una visión clara de esta jerarquía:

(Fuente: Technexia)
Es por eso por lo que, como metodología, el UX Design es tan complejo: por su carácter multidisciplinar. Al contrario de lo que sugiere su nombre, esta disciplina no se centra exclusivamente en el diseño de interfaces, sino que reúne campos como el diseño y la producción, la tecnología, la interactividad, la psicología, la sociología y la estrategia empresarial. Todo lo que compone la cadena de valor de un producto o servicio se integra, en un punto o en otro, en el diseño de la experiencia del usuario para crear una interacción ideal en lo que respecta a tecnología, uso y emociones. En este sentido, el UX Design engloba…
- el por qué (motivación, valores, percepciones…),
- el qué (funcionalidades y uso),
- y el cómo (accesibilidad, estética…).
Esto nos lleva a disipar un malentendido demasiado común en la actualidad: confundir el UX Design y el UI Design.
UX DESIGN VS UI DESIGN
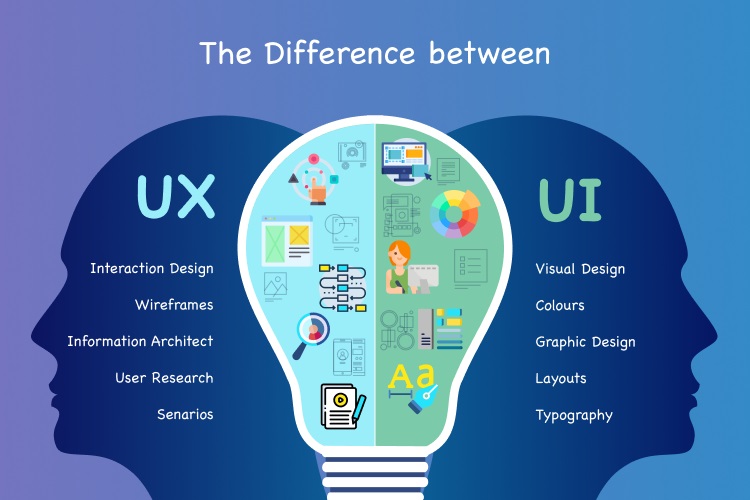
La confusión se explica fácilmente: no solo por el homónimo, sino porque se tiende a creer que la interfaz y la experiencia del usuario son lo mismo. Sin embargo, estos dos campos, aunque están relacionados, tienen objetivos diferentes: el “User Interface Design” se encarga de lo que el usuario ve cuando se descubre el producto o servicio, y no del uso que puede darle. Esto se demuestra con mayor claridad en la siguiente infografía:

(Fuente: Celest Technologies)
Por lo tanto, podemos considerar el UI Design como un componente del UX Design, ya que la interfaz es una herramienta para crear interacciones y despertar emociones visuales. No obstante, es fundamental que la experiencia del usuario vaya por delante de la interfaz para que se adapte a las necesidades de los usuarios en lugar de intentar, a toda costa, adaptar una interfaz existente a los problemas de los clientes.
Solemos ilustrar esta diferencia entre UX y UI poniendo el ejemplo del bote de kétchup.

(Fuente: Graphilab)
El principio es simple: el bote de la izquierda es un ejemplo de una buena interfaz, porque está diseñado para ser bonito visualmente, sin tener en cuenta su uso, pero, como hay que darle la vuelta y golpear por la parte trasera para sacar el producto (con el riesgo de que se derrame por todas partes), no es muy práctico. En cambio, el bote de la derecha se presenta como un ejemplo de experiencia positiva para el usuario, ya que está diseñado para ser fácil de sujetar y de utilizar. No obstante, cabe destacar un aspecto: ambos botes, en su apariencia, son ejemplos de UI, ya que ofrecen una interfaz específica. La diferencia está en que el segundo bote muestra una interfaz resultante de un profundo estudio del UX Design, respondiendo así a la pregunta inicial: ¿cómo sacar el producto sin salpicar?
En resumen, se podría decir que el UI Design es lo que se ve del producto o servicio, y que el UX Design abarca todo el proceso que conduce a una interfaz optimizada.
¿Cómo ofrecer una experiencia de usuario óptima? Ejemplo de un portal web
El UX Design se aplica a todos los productos y servicios. Sin embargo, a efectos de este artículo, nos centraremos en las aplicaciones digitales del concepto, y más concretamente en el diseño de un portal web según las exigencias del “user-centered design”.
Si bien no es fácil definir lo que es una “buena” experiencia de usuario para un portal web, en cambio, sí lo es mostrar lo que una “mala” UX puede implicar como consecuencias concretas en la forma en que el internauta utiliza el portal.
Tomemos el ejemplo de una plataforma de e-commerce: El cliente potencial quiere comprar un par de zapatillas de running, pero, a falta de motor de búsqueda, tiene que encontrar él mismo la categoría adecuada. En la página de resultados, se da cuenta de que es imposible filtrar los productos, así que está condenado a moverse por todas las páginas del catálogo hasta encontrar el que le interesa. Una vez encontrado el par de zapatillas perfecto, lo añade a la cesta y se dispone a crear su cuenta, un proceso que dura 20 minutos dada la cantidad de información que hay que completar. Por fin, cuando ha terminado su pedido y se dispone a pagar, ¡sus zapatillas han desaparecido de la cesta!
Todo el mundo estará de acuerdo en que se trata de una experiencia de usuario negativa y que esta sucesión de contratiempos es el resultado directo de un mal diseño UX. Veamos cómo solucionarlo.
El proceso de diseño de ux
Aplicar el UX Design a un portal web significa anticipar el uso que harán de él los internautas y detectar todos los problemas: recorrido del cliente, acciones necesarias para navegar, facilidad de navegación, posibilidad de hacer clic en ciertos elementos de páginas concretas, etc. Estos problemas deben traducirse, posteriormente, en funcionalidades concretas y en una interfaz adaptada.
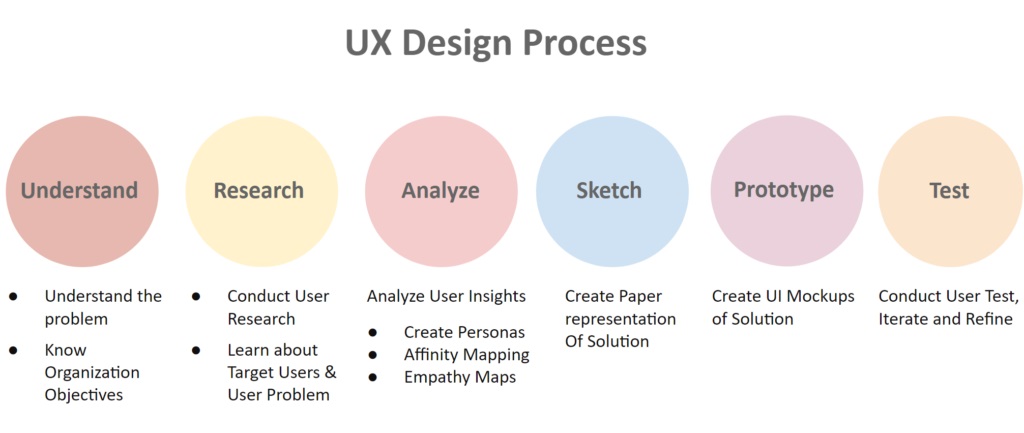
El proceso del UX Design sigue tradicionalmente 6 pasos:

(Fuente: LinkedIn)
- La comprensión del (de los) problema(s) que el portal web pretende resolver.
- La búsqueda de la experiencia del usuario óptima, que pretende meterse en la cabeza de los usuarios y entender por qué hacen lo que hacen.
- El análisis de la información recogida sobre el (los) problema(s) y la fase de reflexión sobre las soluciones a aportar.
- El diseño de la estructura y de la interfaz, ambas pensadas para responder al (a los) problema(s) planteado(s) y para adaptarse al comportamiento del usuario.
- La creación de un prototipo del portal web.
- La prueba del portal por parte de los usuarios, mediante una fase de interacciones destinada a corregir los errores detectados antes de su puesta en línea.
Parámetros para optimizar el UX Design de un portal web
Aunque cada portal web es diferente (de ahí la utilidad de aplicar el proceso explicado anteriormente), hay una serie de parámetros de UX Design que pueden ser identificados para su optimización con el fin de ofrecer la mejor experiencia de usuario posible en el portal. Estos son los principales elementos que hay que tener en cuenta:

Ergonomía
El portal web debe diseñarse pensando en el usuario. esto se refiere al diseño (apariencia, colores, tipografía, animaciones, imágenes…), así como a su utilidad, accesibilidad y capacidad de satisfacer al usuario.
La jerarquía de los elementos de la página es de suma importancia: debe ayudar a los internautas a entender, en un simple vistazo, qué información es fundamental u opcional, ayudándose de la ubicación, los colores o el tamaño del texto, por ejemplo. En este sentido, hay normas de diseño (colocar el menú en la parte superior de la página o en el lado izquierdo, el logotipo de la empresa sobre el que se puede pulsar para ir a la página de inicio, etc.) de las que conviene no desviarse, ya que podrían confundir a los internautas, acostumbrados ya a ciertas funcionalidades.
En términos de UX Design, la ergonomía es también un elemento importante para la eficacia del portal: el usuario debe ser capaz de encontrar lo que busca con el menor esfuerzo posible. Cabe recordar que la navegación nunca es un fin en sí mismo, sino un medio para que el usuario alcance su objetivo (encontrar la información o realizar una acción): nadie pasa horas en un portal web por el único placer de ir de una página a otra. El UX Design integra esta idea de eficacia para materializarla con herramientas sencillas, como…
- el acceso permanente al menú (para poder pulsar en cualquier momento),
- la presencia de un motor de búsqueda interno,
- el seguimiento del recorrido del usuario en el portal (con ayuda de rastreadores),
- el número de pasos que faltan para realizar una acción (por ejemplo, al hacer una compra, el número de páginas que hay que completar para validar el pedido),
- la categorización pertinente de los contenidos,
- la simplicidad de los procesos (crear una cuenta, comprar un producto, recibir un documento…),
- el respeto de la regla de los tres clics (garantizar que el internauta no necesite más de tres clics para llegar a cualquier página del portal web).
Este diseño eficiente también implica mantener las cosas simples y directas. En lugar de sobrecargar las páginas añadiendo funcionalidades, animaciones y ventanas emergentes, es preferible pensar en la flexibilidad de la navegación, la facilidad de acceso al contenido y la comprensión óptima de la información que aparece en estas páginas.
Rendimiento técnico
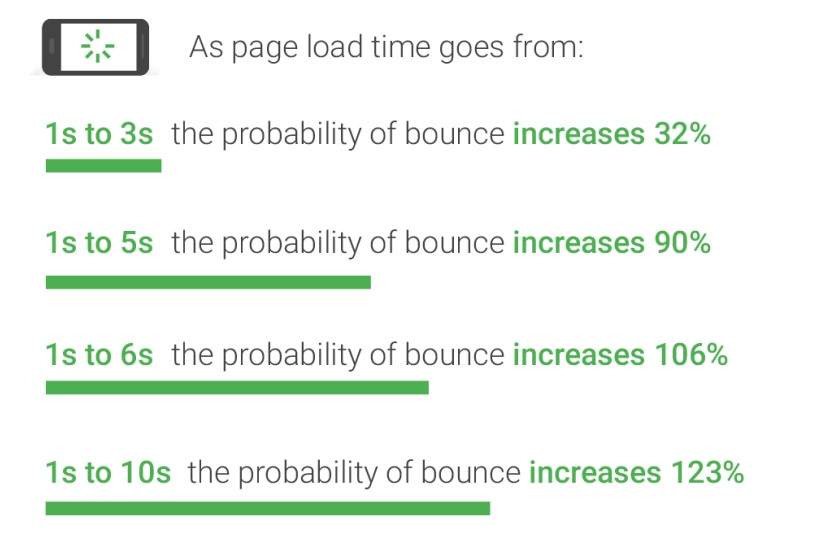
La calidad técnica de un portal web es un parámetro importante del UX Design, porque influye considerablemente en la experiencia del usuario. para convencerse de ello, basta con considerar la cuestión de la velocidad de carga de las páginas: sabemos que, cuanto más tarda en mostrar una página, mayor es el riesgo de que el usuario salga del portal.

(Fuente: YoomWeb)
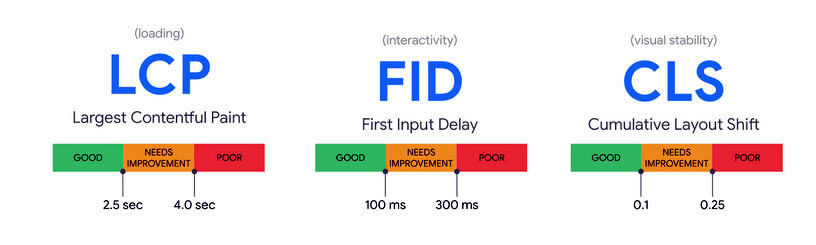
No es ninguna tontería: el tiempo de carga repercute negativamente en la experiencia del usuario, cuyo objetivo (no lo olvidemos) es acceder a un contenido o realizar una acción lo más rápidamente posible. Este parámetro es tan decisivo que Google lo tiene en cuenta para clasificar las páginas en su SERP a través de indicadores técnicos que afecta a la visualización de los elementos de la página o a la velocidad con la que un usuario puede interactuar con estos elementos (es lo que se conoce como Core Web Vitals). El trabajo de optimización en el tamaño de las imágenes, en el código o en las animaciones puede mejorar significativamente estos puntos.

Pero la dimensión técnica del UX Design no se detiene ahí. Otra cuestión decisiva es la capacidad de las páginas para mostrarse rápida y correctamente en todos los soportes de navegación y, por lo tanto, para adaptarse a los distintos tamaños de pantalla (ordenador, smartphone, Tablet…).
Elementos de confianza
La experiencia del usuario también tiene que ver con la impresión que el usuario tiene de un portal web, en particular la confianza que deposita en él. En este sentido, la credibilidad también desempeña un papel en el UX Design, ya que puede influir en el recorrido del cliente, sobre todo cuando se trata de realizar una compra o transmitir información personal.
¿Cuáles son estos elementos de confianza?
- Profesionalidad en el diseño.
- Coherencia entre la apariencia del portal y la reputación (o la imagen) de la empresa.
- Ausencia de problemas técnicos.
- Existencia de páginas que identifican a la empresa (“Quiénes somos”, “Contacto”, “Nuestro equipo” …).
- Menciones legales.
- Comentarios y opiniones de clientes o usuarios.
- Transacciones seguras (protocolo HTTPS, pago seguro, política de devolución, etc.).
- Transparencia (en términos de productos, servicios, procesos…).
- Etc.
Emociones
Este es el aspecto más difícil de definir y, por lo tanto, de evaluar. El UX Design también tiene una importante dimensión emocional que debe ser coherente con el uso del portal web. Casi todos los componentes del portal influyen en su capacidad de despertar (o no) determinadas emociones: diseño, elección de colores e imágenes, tono del contenido (lenguaje, vocabulario, etc.), forma de expresarse (formal o informal…) y muchos otros más.
Además, el grado de satisfacción que proporciona una experiencia de usuario también depende de la forma en que se entrega la información al internauta y, por lo tanto, de la calidad del contenido, así como de la gestión de las etapas más complicadas a entender (cómo eliminar las dudas del usuario para que quiera completar el recorrido del cliente).
Por eso, el UX Design implica conocer bien a los usuarios. Es fundamental basarse en “buyer personas” bien construidas y analizar el comportamiento (a través de analytics) para entender cómo piensan los usuarios y qué objetivos intentan alcanzar.

¿Por qué darle tanta importancia al UX Design?
Todas estas consideraciones en torno al UX Design y a la calidad de la experiencia del usuario pueden parecer abstractas, ¡pero las consecuencias de una UX de mala calidad son muy concretas! Así, pueden…
- afectar a la reputación de tu empresa o marca (y reducir la confianza de los usuarios),
- aumentar la tasa de rebote (que puede afectar a la clasificación de las páginas en los resultados de los motores de búsqueda),
- penalizar tu posicionamiento web natural (por razones técnicas o por el comportamiento de los usuarios),
- limitar la tasa de retención de los usuarios en tu portal (que no completan el recorrido del cliente),
- influir en tus tasas de conversión y, por lo tanto, en tus ventas,
- afectar a tu estrategia de fidelización.
Todas estas razones deberían convencerte para pensar en el UX Design desde el momento en que empieces a diseñar tu portal web (o tu app, software, producto…) y para colocar la experiencia del usuario entre las prioridades. Al fin y al cabo, ¿no queremos siempre la satisfacción del usuario?