La interfaz es, desde siempre, un componente fundamental en las interacciones entre los humanos y las máquinas. Aunque esta problemática se aplica en todos los objetos, toma una dimensión particular en el ecosistema informático. De hecho, desde que los primeros ordenadores vieron la luz, investigadores e ingenieros se dedican a mejorar la interfaz de las aplicaciones y de los servicios con el objetivo de optimizar la calidad de la experiencia del usuario… y de permitir a las empresas alcanzar sus objetivos comerciales.

Particularmente ciertos para portales web y app para smartphones, según Forrester, ¡una interfaz de usuario de calidad puede aumentar la tasa de conversión de un portal un 200%! Por eso, es tan importancia una disciplina como el UI Design, cuya razón de ser es precisamente el perfeccionamiento de la interacción entre el servicio y su usuario, en un marco más amplio del UX Design. Te lo explicamos a continuación.
¿Qué es el UI Design?
Para comprender todas las implicaciones del diseño del IU Design, es necesario, antes que nada, saber lo que implica la “interfaz de usuario” (en inglés, User Interface o UI). Es lo que permite a los usuarios interactuar con una máquina (término que abarca tanto a los ordenadores y dispositivos móviles como a los programas informáticos, apps y portales web), ya sea para consultar contenidos, hacer pedidos o jugar. En otras palabras, la UI es donde el usuario se encuentra con el producto/servicio.
Así, la interfaz de usuario engloba todos los elementos que hacen posible la interacción y, sobre todo, que la hacen efectiva, en el sentido en que el usuario consiga el objetivo deseado (y que este objetivo esté en consonancia con el de la empresa que proporciona el producto/servicio). Esto incluye opciones gráficas, contenido textual, elementos clicables, herramientas de navegación, enlaces (externos o internos), etc.
Esta noción de interfaz ha evolucionado con el tiempo. Si consideramos solo la informática, hemos pasado en pocos años por…
- la interfaz online de comandos (como el primer ordenador MS-DOS: la interfaz se limitaba entonces a los comandos escritos en el teclado),
- la interfaz gráfica (que ahora es la norma: una herramienta digital que se maneja con comandos y símbolos gráficos, por ejemplo, a través del teclado y del ratón, o con una pantalla táctil),
- la interfaz de voz (cada vez más desarrollada en ordenadores y smartphones, o a través de altavoces conectados),
- la interfaz natural de usuario (una extensión de las interfaces gráfica y vocal: responde a los movimientos, la voz y los gestos, y se basa en el reconocimiento de objetos o rostros a través de diversos sensores).
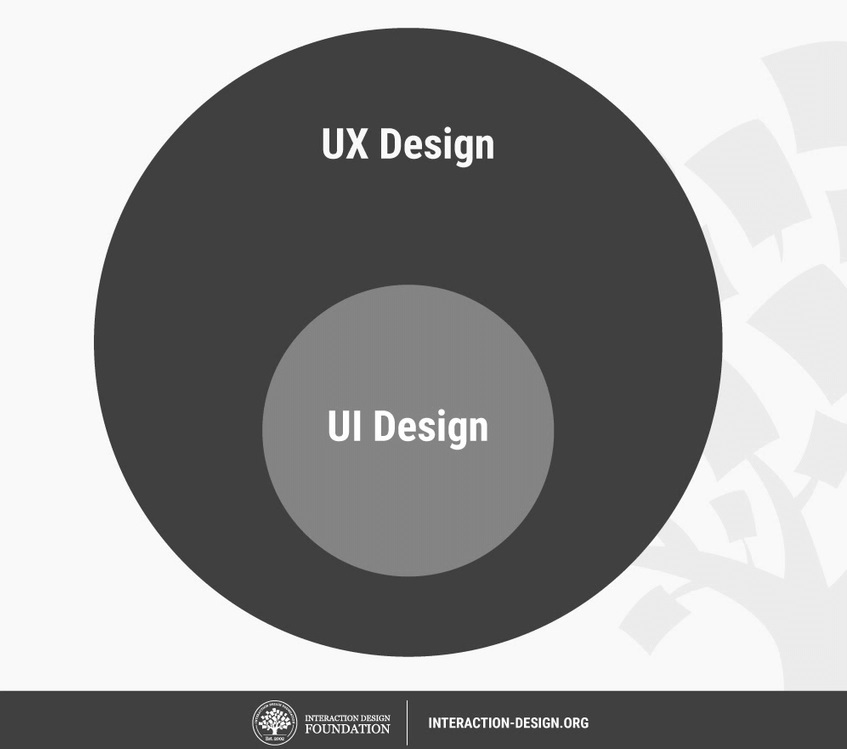
A estas alturas, sin duda, lo habrás entendido: el UI Design es, simplemente, la disciplina dedicada al diseño de la interfaz de usuario. este enfoque se inscribe en el ámbito más amplio de la experiencia del usuario y, por lo tanto, del UX Design (del que hablaremos más adelante), ya que la interfaz está vinculada a la ergonomía y, de forma más global, a la facilidad de uso. En este sentido, la interfaz contribuye a sentar las bases de una UX sólida y satisfactoria que genere emociones en el usuario.

UI design, una forma de construir la identidad visual
Pero el UI Design no se limita a la comodidad visual, ya que el aspecto gráfico de un portal web o de una app también contribuye a la construcción de una identidad visual específica para la empresa o marca. De este modo, la interfaz contribuye a darle una imagen reconocible por los consumidores a través de elementos como el logotipo, los colores, la tipografía, los elementos visuales utilizados o la jerarquía del contenido en la página. Además, refleja los valores de la organización, ayuda a armonizar su mensaje con su carta gráfica y, por último, le permite diferenciarse de la competencia.
En resumen, una buena interfaz de usuario (como resultado de un riguroso proceso de UI Design) permite:
- favorecer la interacción entre los usuarios y el producto/servicio (intuitiva, fácil de usar, legible, etc.),
- mejorar la experiencia del usuario (UX) general y optimizar el rendimiento,
- construir una imagen de marca positiva, fuente de confianza (lo que permite impulsar la reputación y las conversiones),
- causar una buena impresión, lo que hace que los usuarios quieran volver y seguir utilizando la app o el portal web, o incluso pasar a la acción.
UI design y UX design , dos conceptos diferentes (y complementarios)
Ya hemos visto la relación entre estos dos conceptos que no deben confundirse, ya que re refieren a dos cosas distintas, aunque complementarias. En pocas palabras, la interfaz se refiere a lo que el usuario ve del servicio, mientras que la UX se ocupa del uso que hace de él. En este sentido, el UI Design es una parte integral del UX Design, y ambos enfoques se combinan para proporcionar al usuario una experiencia óptima.
Más concretamente, la interfaz viene en segundo lugar, ya que debe adaptarse a las necesidades a las que responde la búsqueda de una UX de calidad: en el diseño web, primero se determinan los problemas a los que debe responder un portal o una app, antes de imaginar la interfaz que permitirá al usuario utilizarla de forma óptima. El objetivo es encontrar el equilibrio entre uso, eficacia, atractivo visual y construcción de la marca.

¿La interfaz afecta al SEO?
¿Tienes un sitio web y te preguntas si la calidad de la interfaz de usuario se tiene en cuenta en el posicionamiento web natural? A priori, se podría pensar que no, ya que el SEO tiene como objetivo generar tráfico mientras que el UI Design solo entra en juego una vez que el usuario ha llegado al portal.
En realidad, las cosas son un poco más complejas que eso. De hecho, el diseño de la interfaz de usuario interviene indirectamente en el posicionamiento web en la medida en que los motores de búsqueda evalúan su pertinencia basándose en el comportamiento de los usuarios. Estos motores son especialmente sensibles a…
- la tasa de rebote, es decir, el número de usuarios que abandonan la página a la que llegaron sin visitar otras páginas del mismo portal y sin hacer clic en un enlace interno (lo que podrían sugerir que la interfaz de la página no está adaptada a los usuarios entre otras posibilidades);
- la capacidad de un portal para generar conversiones, es decir, de incitar a los usuarios a realizar una determinada acción (prueba de que responde a sus necesidades y de que, por lo tanto, es pertinente).
Por lo tanto, una interfaz de mala calidad puede hacer que pierdas usuarios, lo que los motores de búsqueda detectarán y te afectará negativamente en tu posicionamiento web. Sin embargo, de forma más general, es el UX Design quien juega un papel importante en el SEO, mucho más que la interfaz de usuario por sí sola.

¿Qué es una buena interfaz de usuario?
Aunque es difícil dar una definición precisa de lo que es una “buena” interfaz de usuario, podemos señalar algunas constantes. Aquí nos centraremos en el UI Design de un portal web, independientemente del sector de actividad de la empresa. Estas son algunas características comunes de los portales que ofrecen una interfaz de calidad:
- Facilidad con la que se puede navegar por el portal: pasar de una página a otra, encontrar el contenido que se busca, realizar la acción deseada, etc.
- Diseño intuitivo, es decir, la capacidad del usuario de saber siempre (basándose en los elementos visuales) qué debe hacer. En este punto, hay directrices que no deben ser ignoradas en términos de UI Design. Un ejemplo típico es el icono del disquete en un programa informático, que los usuarios asocian inmediatamente con la función de guardado y, por lo tanto, lo reconocen rápidamente como tal. El diseñador que decida utilizar este símbolo para asociarlo a otra funcionalidad o utilizar otro visual para el registro de datos (por ejemplo, una cruz) se expone a una recepción negativa por parte de los usuarios confundidos.
- Elementos gráficos optimizados que se muestran con fluidez. De hecho, para que la interfaz sea apreciada, debe mostrarse correctamente y en su totalidad, debiendo ser coherente y estar bien estructurada, etc.
- Calidad estética, que hace que un sitio sea agradable a la vista, atractivo y, por lo tanto, genere emociones positivas. Estarás de acuerdo en que hay un mundo de diferencia entre las dos versiones de Yahoo! que te mostramos más abajo (una de 1999 y otra de 2021). ¿Es realmente necesario preguntarte cuál preferirías usar?
- Cohesión entre el diseño del portal y la imagen de la marca (sector de actividad, valores transmitidos, etc.). pongamos un ejemplo con los colores: parece más pertinente asociar el blanco con un portal web dedicado a las bodas y el verde con una empresa especializada en innovaciones ecológicas. Del mismo modo, cuando entras en la página de Starbucks, esperas encontrar los mismos diseños visuales que en una tienda (predominio de tonos verdes, logotipo de la marca, tipografía específica, etc.) y te confundiría si te encontraras con una página que se parece a la de una agencia de notarios.

En UI Design, por lo tanto, no se trata únicamente de “hacerlo bonito”. Aunque una interfaz deba ser atractiva, los aspectos gráficos no deben disociarse de la noción de “usabilidad” (capacidad de uso o “facilidad con que las personas pueden utilizar una herramienta particular o cualquier otro objeto fabricado por humanos con el fin de alcanzar un objetivo concreto”, tal y como se define en Wikipedia).
En efecto, ¡un bonito envoltorio nunca ha hecho que un producto sea utilizable! La búsqueda de un equilibrio entre funcionalidad y estética debe ser, por lo tanto, un requisito previo en el UI Design y, más ampliamente, en el UX Design (con el objetivo final de alcanzar los objetivos comerciales y de marketing fijados previamente).
Esta jerarquía de prioridades se traduce a menudo en el concepto de “menos es más”: la idea es que, en términos de UI Design, la sobriedad es siempre preferible frente a la complejidad, y que la apariencia debe apoyar siempre la funcionalidad. Sin embargo, esto no impide que se haga uso de la creatividad.
¿Quieres un ejemplo? Coge la lista de los portales web más visitados de todo el mundo (Google, YouTube, Facebook…) y céntrate en su diseño. Verás que son ejemplos de sencillez, usabilidad… ¡y eficacia!
¿Cómo crear una interfaz de usuario de calidad?
A la hora de diseñar una interfaz web, hay que responder a una serie de preguntas que ayudarán a guiar el trabajo de UI Design.
- ¿Quiénes son los usuarios finales? En otras palabras, ¿qué tipo de perfiles de clientes utilizarán tu portal o app? Es fundamental conocer bien a tus usuarios finales y determinar sus gustos, necesidades, expectativas y preferencias. Ten en cuenta, por ejemplo, el tipo de dispositivo que prefieren para acceder al servicio (ordenador, smartphone, Tablet…).
- ¿Cuál es tu identidad de marca? Como hemos visto anteriormente, la interfaz de usuario es una proyección de tu identidad como empresa/marca. Ayuda a transmitir tus valores al público. La etapa de UI Design consiste, por lo tanto, en determinar esta identidad y establecer una carta gráfica coherente con ella.
- ¿Cuáles son los objetivos que hay que alcanzar? Dicho de otra forma, ¿qué deberían poder conseguir los usuarios cuando se conectan a tu portal o app? Puede ser para comprar un producto o servicio, suscribirse, crear una cuenta, acceder a contenidos, etc. La interfaz debe diseñarse como un medio para lograr este fin.
- ¿Cómo darle prioridad a la eficacia? En UI Design, la sobriedad es, a menudo, sinónimo de eficacia: ¿qué podría ser mejor, en un portal de e-commerce, que un icono de carrito de la compra para referirse al carrito de la compra? De hecho, la ergonomía debe estar por encima de la belleza y la originalidad. Sin embargo, a partir de esta observación, te corresponde ser creativo y proponer una interfaz sorprendente y agradable a la vista, que se quede en el recuerdo y te diferencie de la competencia.
- ¿Cuáles son los elementos visuales que más aprecia el público? No es una pregunta cualquiera: también hay que tener en cuenta los gustos de los usuarios y adaptar el UI Design. Por ejemplo, los tres elementos que más interesan a los usuarios en un portal web son las imágenes, los colores y los vídeos.

(Fuente: Top Design Firms)
- ¿Cómo adaptar la interfaz a las necesidades de los usuarios? Esta relación entre aspectos visual y necesidades del usuario es la clave del UI Design. Debe ser la base para empezar a trabajar: la elección de la tipografía y los colores, la coherencia de una página a otra e incluso de un elemento a otro (¡no cambies el tipo de letra tres veces en la misma página!), el tipo y el tamaño de los elementos visuales (imágenes, iconos, etc.), las animaciones (sin exagerar), la colocación de los elementos en las páginas, etc.
Por último, no dudes en poner a prueba la interfaz frente a los usuarios para evaluar su calidad y asegurarte de que responde perfectamente a sus necesidades. Tanto se si trata de un portal web como de una app o programa informático, la interfaz es tan importante que tiene un papel principal en la primera impresión que se crea el usuario. Sin embargo, también influye en la visión que el usuario tiene de la empresa. Así, cerca del 40% de los diseñadores web creen que una interfaz anticuada es una de las razones por las que los usuarios salen de un portal (GoodFirms). No obstante, no se trata de conformarse con buscar la belleza estética: todo el principio del UI Design reside en el hecho de crear una interfaz de usuario pensada para el usuario e incluirla en un enfoque más global de UX Design.