Ya conoces el refrán: más vale un portal web rápido que uno lento. Sin embargo, el tiempo de carga de las páginas web no es el único aspecto importante, ya que también se tiene en cuenta el rendimiento. Cuanto más tiempo tarda en cargarse la página, mayor frustración genera en el internauta y, por lo tanto, más aumenta la tasa de abandono (hasta un 123% por 10 segundos de carga), indicador que afecta directamente en el posicionamiento en la SERP.
Por eso, cabe destacar que esta métrica tiene un papel fundamental en el éxito de un portal web. Afortunadamente, existe una herramienta que permite evaluar esta velocidad y obtener recomendaciones para mejorarla: se trata de Google PageSpeed Insights. ¿Cómo funciona?
¿Qué es Google PageSpeed Insights?
PageSpeed Insights es una herramienta lanzada por Google en 2018, completamente gratuita, para todos aquellos que desarrollan, administran u optimizan portales web. Indicando el URL en la casilla correspondiente, es posible hacer un análisis de la página para obtener información sobre su velocidad de carga, tanto en versión para ordenador como para dispositivos móviles. El objetivo es poder corregir los aspectos que ralentizan la carga de la página para mejorar los tiempos.
Google PageSpeed Insights no es la única herramienta web que ofrece este tipo de análisis: muchas otras soluciones funcionan con el mismo principio. Sin embargo, el interés de Google PSI reside en la riqueza de la información ofrecida: marcador de velocidad, datos teóricos (procedentes de Lighthouse) y prácticos (recogidos en Chrome UX Report a partir de experiencias reales de usuarios), diagnósticos y posibilidades de mejora. Esta herramienta permite, así, generar un informe muy completo.
Por otra parte, Google PageSpeed Insights tiene en cuenta prioritariamente la versión para dispositivos móviles (cuando esta versión existe en dicha página). Sabiendo que el Index Mobile-First del motor de búsqueda da mucha importancia a la optimización para móviles en los portales web, este foco analítico tiene todo el sentido del mundo.
Carga de páginas web: ¿Realmente cuenta la velocidad?
Legítimamente, podemos cuestionarnos sobre el interés de una herramienta como Google PageSpeed Insights si ignoramos la importancia de esta métrica.
Para entenderla, plantéate la siguiente pregunta: como usuario, ¿te quedarías en una página web que tarda más de 5 segundos en cargarse? Probablemente, la respuesta es “no”. En el universo de internet, la rapidez es una virtud y los webmasters se ven presionados por los motores de búsqueda para optimizar sus portales de forma que carguen lo más rápido posible, idealmente en menos de 3 segundos (según dijo John Mueller, Senior Webmaster Trends Analyst de Google).
Un estudio realizado por Google en 2017 mostraba que el aumento del tiempo de carga de una página solía ir acompañado de un aumento proporcional en la tasa de abandono:
Por su parte, en 2019, Backlinko analizó cinco millones de páginas (versiones para ordenador y dispositivos móviles) para obtener las siguientes estadísticas: hace falta una media de 10,3 segundos para cargar totalmente una página en versión ordenador y 27,3 segundos para una en versión para dispositivos móviles.
Ahora bien, todo indica que las exigencias de los internautas sobre la rapidez se han visto multiplicadas desde estos estudios, especialmente con la evolución de la tecnología móvil. De hecho, los usuarios de dispositivos móviles son más impacientes que los que acceden a internet con sus ordenadores: el 85% esperan que las páginas se carguen más rápidamente en su smartphone que en el ordenador. Un estudio británico incluso demostró que ¡el 14% de los compradores quieren que las páginas de carguen instantáneamente en sus móviles! (Encuentra estas estadísticas en este artículo.)
Pero esto no es todo: más allá del impacto en la experiencia del usuario, la velocidad de carga de una página influye igualmente en su posicionamiento en la SERP. Esta métrica es, de hecho, un factor clave en el SEO, ya que el algoritmo de Google funciona con una simple ecuación: ofrecer las respuestas más pertinentes exigiendo a los internautas el mínimo esfuerzo. En este sentido, el tiempo de carga de una página puede afectar al posicionamiento web de varias formas:
- si los internautas salen de la página apenas unos segundos después de acceder (lo que influye en la tasa de abandono),
- si los elementos que constituyen la página necesitan demasiado tiempo para cargarse,
- si requiere demasiado tiempo para interactuar con la página (y recibir una respuesta).
Desde la integración de los Core Web Vitals, Google va más allá en la medida del rendimiento de las páginas web. Estos tres factores tienen en cuenta problemáticas técnicas que pueden impactar, en gran medida, en la experiencia del usuario: el tiempo que tarda en cargarse el elemento más pesado de la página, el intervalo entre la interacción y la respuesta del navegador, y el posicionamiento de enlaces y botones en la página.
Ahí es donde Google PageSpeed Insights entra en juego, ya que permite calcular la velocidad de una página web e identificar los elementos que la ralentizan.
¿Qué información ofrece Google PageSpeed Insights?
Tras analizar una página web, Google PageSpeed Insights ofrece una cierta información. Veamos qué datos puedes encontrar en el informe final (sin olvidar que se basa en una sola página).
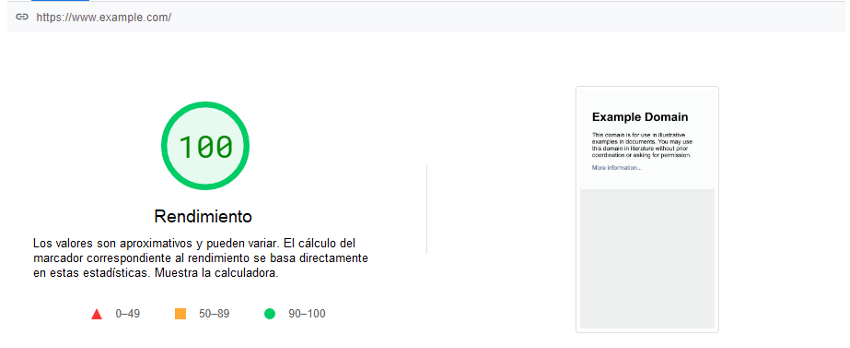
Marcador de rendimiento

El marcador se indica como una nota asignada por Google PageSpeed Insights a una página web en función de su rendimiento técnico, entre 0 y 100. Este marcador se termina en base a estadísticas procedentes de Lighthouse. La lectura del marcador es tan simple que se asocia con un código de colores:
- En verde, las notas que van de 90 a 100: velocidad adecuada.
- En naranja, las notas de 50 a 89: velocidad media aceptable.
- En rojo, las notas de 0 a 49: página web lenta.
Para calcular este marcador, se emplean seis estadísticas:
- First Contentful Paint
- Time to Interactive
- Speed Index
- Total Blocking Time
- Largest Contentful Paint
- Cumulative Layout Shift
Cada uno de estos indicadores tiene su propio marcador que evalúa un criterio muy específico. La media de estos seis marcadores sirve para determinar la nota final tras la aplicación de un coeficiente concreto (por ejemplo, el Total Blocking Time cuenta un 30%, mientras que el First Contentful Paint vale solo un 10%). Los detalles del cálculo de Lighthouse puede consultarse haciendo clic en “Mostrar la calculadora” bajo el marcador de velocidad. Puedes jugar con los valores para ver cómo influyen estos cambios en el cálculo de la nota final.
Por razones evidentes (importancia de la idea de una “nota”, comprensión intuitiva del código de colores…), este marcador de rendimiento toma una importancia desmesurada en Google PageSpeed Insights (a veces hasta obsesiva). Sin embargo, se trata de un indicador con matices: en lugar de ver simplemente el marcador final, hay que utilizarlo como una guía para ir en la dirección correcta.
En este sentido, cabe destacar que las estadísticas obtenidas desde la API de Lighthouse se establecen a partir de un entorno controlado que reproduce las condiciones de carga de una página teniendo en cuenta parámetros previamente definidos. Estas estadísticas se denominan “datos teóricos” porque estas condicionen simulan la carga de una página en ordenador o dispositivo móvil sin tener en cuenta la experiencia real del usuario. Esto quiere decir que este método, por muy eficaz que sea, no permite identificar los aspectos que ralentizan una página en condiciones reales. En otras palabras, ¡existe la misma diferente que entre pilotar un avión y usar un simulador de vuelo!
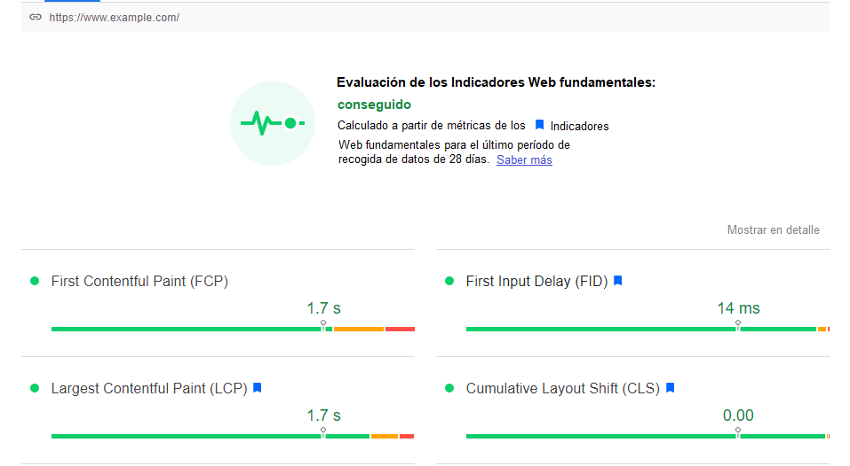
Los Indicadores Web fundamentales
Esta evaluación incluye a los famosos Core Web Vitals. Estos indicadores permiten a Google PageSpeed Insights analizar detalladamente la experiencia del usuario en una página web concreta basándose (y esta es la clave) en datos reales de los internautas. ¿Cuáles son estos indicadores?
- La carga completa del primer elemento de la página (First Contentful Paint)
- La carga completa del elemento más pesado de la página (Largest Contentful Paint)
- El tiempo que pasa entre la interacción y la respuesta del navegador (First Input Delay)
- La estabilidad visual de los elementos de la página a medida que se van mostrando (Cumulative Layout Shift)

Los valores empleados proceden del Chrome UX Report, que ofrece métricas basadas en el uso real de los portales web por parte de los usuarios en los últimos 28 días. Incluso cuando estos datos no están disponibles, el informe Google PageSpeed Insights lo indica con claridad. Debido a que se acerca mucho a la realidad, esta información ayuda a comprender cómo interactúan los internautas con una página y a calcular su nivel de rendimiento técnico. Teniendo en cuenta que Google es el principal motor de búsqueda en todo el mundo, trabaja con una gran cantidad de datos.
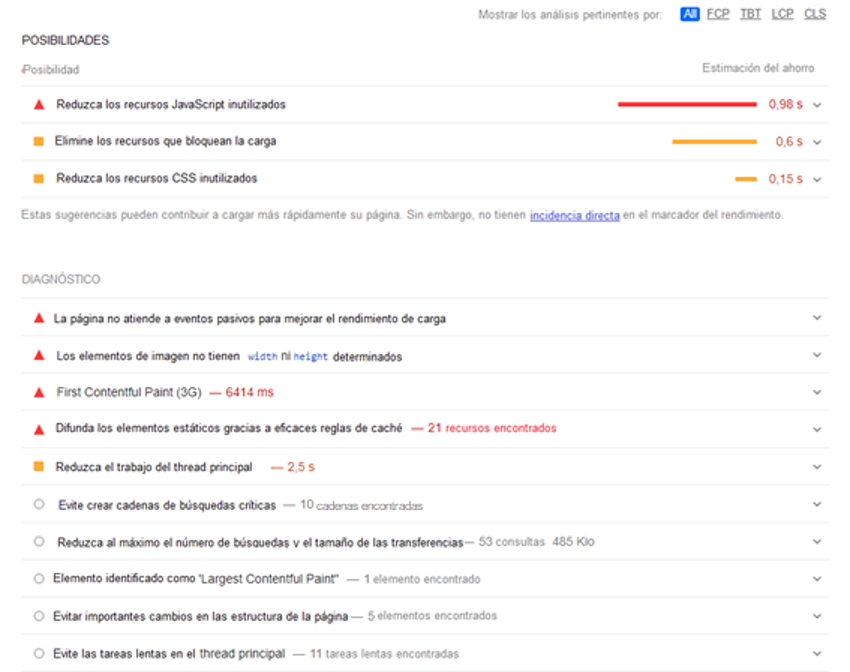
El diagnóstico
Al final del informe, Google PageSpeed Insights ofrece a los usuarios “posibilidades” en forma de diagnóstico de rendimiento. Estas posibilidades recomendaciones que debes aplicar para optimizar la velocidad de carga de la página, mejorar los resultados de las métricas y, así, aumentar el marcador. El código de colores y formas geométricas permite localizar rápidamente las mejores que pueden generar mejores resultados: una pirámide roja designa una acción prioritaria, mientras que un cuadrado naranja señaliza una modificación secundaria (cabe destacar que puedes ordenar los resultados del análisis por tipo de métrica).

Las indicaciones para mejorar el tiempo de carga de una página pueden ser variados. Aquí tienes algunos ejemplos:
- Eliminar recursos inútiles que bloquean la carga de la página (suelen ser scripts Java o CSS).
- Reducir las consultados para acelerar el margen de respuesta del servidor.
- Optimizar las imágenes y los vídeos (los archivos de mayor tamaño) comprimiéndolos o cambian su formato.
- Limitar las redirecciones 301.
- Activar la compresión Gzip para cargar en dispositivos móviles.
- Etc.
Tras el diagnóstico, Google PageSpeed Insights detalla igualmente los puntos positivos, es decir, las condiciones de rendimiento que la página cumple según las expectativas de los internautas y las exigencias de los robots de indexación.
¿Los resultados de Google PageSpeed Insights afectan al SEO?
Sin lugar a duda, esta es LA pregunta que debes estar haciéndote ahora que ya conoces el funcionamiento de Google PageSpeed Insights: ¿En qué medida influyen estos datos en el posicionamiento SEO de tu página?
La respuesta se divide en dos partes:
- La velocidad de carga es un factor de clasificación en Google, lo que significa que el motor de búsqueda se basa, en parte, en los resultados del análisis Google PageSpeed Insights para posicionar las páginas en la SERP.
- Pero, al mismo tiempo, el marcador de rendimiento como tal no es un indicador usado en el posicionamiento web natural. Efectivamente, lo que cuenta es el tiempo de carga de una página, porque influye en la experiencia del usuario. Así, una nota en color verde en Google PageSpeed Insights no garantiza, en ningún caso, un puesto en los primeros resultados de las búsquedas.
Por lo tanto, el marcador no tiene una influencia directa en el SEO de un portal web. Su rol va más allá: vivir en primera persona los problemas a los que los usuarios se enfrentan cuando navegan por una página y permitir al webmaster corregirlos. Esto nos lleva directamente a los límites de esta herramienta…
¿Cuáles son los límites de Google PageSpeed Insights?
Google PageSpeed Insights es una herramienta práctica y eficaz, empleada por numerosos profesionales. Sin embargo, presenta ciertos límites que debes conocer, especialmente en lo que se refiere al famoso marcador de rendimiento. Muchos webmasters se basan en esta nota y se tiran de los pelos para alcanzar la más alta. No obstante, para sacarle realmente provecho, deberían fijarse en otros aspectos y cambiar su forma de usarla. Así, la pregunta sería: ¿qué información pertinente nos aporta este marcador?
En realidad, existen múltiples formas de optimizar el marcador asignado por Google PageSpeed Insights sin mejorar el rendimiento real de una página, es decir, modificar la calidad de la experiencia del usuario. Por ejemplo, una consiste en modificar el código fuente. No obstante, la meta no es convencer a Google del nivel de rendimiento de una página, sino, más bien, ofrecer una buena experiencia a los internautas cargando rápidamente el contenido.
En este sentido, es preferible olvidarse del marcador para centrarse en tres puntos bastante más importantes:
- Las recomendaciones en el diagnóstico, fuentes de mejora real del tiempo de carga de la página.
- El rendimiento percibido por tus usuarios, a los que les da igual conocer el marcador que Google PageSpeed Insights te ha asignado (y que se fían, sobre todo, de su experiencia en tu portal web).
- La velocidad de carga de las páginas en versión móvil, ya que es ahí donde te juegas la parte fundamental de la problemática técnica (según Backlinko, una misma página tarda en cargarse una media de un 88% más en un dispositivo móvil que en ordenador). El problema es que una página puede estar muy bien calificada en su versión para ordenador, pero ofrecer un rendimiento mediocre en dispositivos móviles, por lo que necesitará una optimización específica en este sentido.
En conclusión, el objetivo de Google PageSpeed Insights no consiste en ir a buscar la mejor nota posible, sino en incitar a los webmasters para que mejoren la velocidad de carga de sus páginas, optimizando así la experiencia del usuario. Estos aspectos tienen la ventaja de actuar positivamente en los internautas y en los robots de indexación. Así, una página que se carga más rápidamente tiene a minimizar la tasa de abandono, aumentar la tasa de conversión, incrementar la velocidad del crawl de los robots y la tasa de indexación, y mejorar el posicionamiento web natural.