No es ninguna novedad: Google valora el rendimiento técnico, ya que es lo que asegura a los internautas una experiencia de calidad en el portal web… y lo que permite al motor de búsqueda satisfacer a sus usuarios. La integración del UX a los criterios de posicionamiento web natural en Google, por lo tanto, no sorprende a nadie.
Sin embargo, la activación de tres nuevos indicadores de evaluación en 2021 (agrupados bajo el nombre de Core Web Vitals) ha confirmado un aspecto que, hasta ahora, obraba en la sombra: la velocidad de carga de las páginas y su función en la calidad de la experiencia del usuario. Veamos a qué corresponden estos Core Web Vitals y cómo usarlos beneficiosamente en tu estrategia SEO.
La importancia de la experiencia del usuario para Google
Los vínculos entre SEO y UX son bien conocidos por los expertos en posicionamiento web natural desde hace tiempo hasta tal punto que existe un acrónimo específico para designar la combinación de ambas técnicas: el SXO (“Search eXperience Optimization”). Se trata del conjunto de elementos de optimización de la experiencia de búsqueda de los internautas, tanto para atraer tráfico a un portal web como para favorecer la conversión en virtud de una navegación fluida y agradable ofreciendo un acceso rápido a la información.
Como criterio de posicionamiento web, la experiencia del usuario se toma en cuenta desde hace varios años en Google, en particular en términos de compatibilidad móvil, seguridad y facilidad de navegación (de los que hablaremos más adelante). Sin embargo, hasta la llegada de los Core Web Vitals, el algoritmo no tenía directamente en cuenta el tiempo de carga: se interesaba “únicamente” a las consecuencias de un tiempo de carga demasiado lento, especialmente un alto porcentaje de abandonos, que dejaba claro el problema de ergonomía (aunque esta métrica, por sí misma, no quiere decir gran cosa, ya que todo depende del tiempo de sesión asociado: en algunos sectores de actividad, un alto porcentaje de abandonos no es perjudicial si los internautas se quedan un tiempo en las páginas).
Así, se considera que los primeros segundos de carga de una página tiene un impacto en el porcentaje de abandono y de conversión:
- La tasa de abandono aumenta un 32% cuando el tiempo de carga de la página pasa de 1 a 3 segundos, y un 106% cuando pasa a 6 segundos (Google).
- La tasa de conversión baja una media de 4,42% por cada segundo suplementario que la página tarda en mostrarse. Cerca del 70% de los consumidores reconocen que el tiempo de carga de una página, si es demasiado lenta, puede hacerles dudar al realizar una compra en esa empresa (HubSpot).
Sin embargo, hasta aquí, estos efectos negativos no tenían repercusión en el posicionamiento web de las páginas. En este contexto, Google ha lanzado los Core Web Vitals: tres criterios unificados que tienen como objetivo evaluar la calidad de la experiencia del usuario de forma objetiva teniendo en cuenta el tiempo que tarda en mostrarse una página y permitir la interacción.
¿Qué indicadores componen los Core Web Vitals?
En noviembre de 2020, Google anunció oficialmente la aplicación de los Core Web Vitals, que se integraron en el algoritmo en junio de 2021. Desde entonces, estos tres indicadores participan en el posicionamiento de las páginas web en la SERP (con ciertos detalles que veremos más adelante). Estas métricas se centran en dar información sobre los aspectos técnicos de una página que pueden tener un impacto en la calidad de la experiencia del usuario, por lo que no se ocupan del contenido del portal.
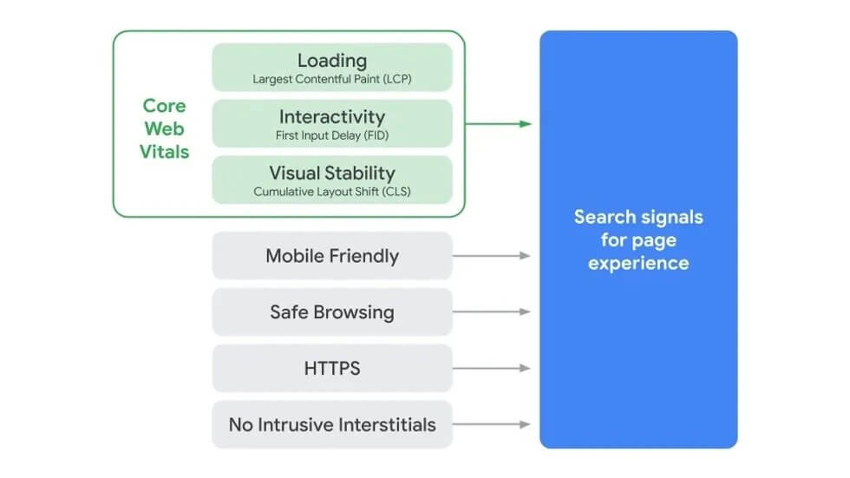
Los tres indicadores que componen los Core Web Vitals miden el tiempo de carga, la interacción y la estabilidad de una página. De esta forma, cada uno evalúa un aspecto fundamental de la experiencia del internauta. Para cada métrica, vamos a analizar detalladamente en qué consiste y te daremos algunos puntos de mejora técnica para aplicar respetando las recomendaciones de Google.
El tiempo de carga (Large Contentful Paint)
El tiempo de carga, o “Largest Contentful Paint” (LCP), mide el tiempo que una página necesita para mostrarse de forma que el usuario pueda ver el contenido. Más concretamente, este indicador marca el instante en que el elemento más pesado de la página, situado sobre la línea de flotación (parte de la página que se ve sin deslizar hacia abajo) termina totalmente de cargar. Puesto que este elemento (texto, imagen o vídeo) es generalmente el más importante de la página, Google se hace una buena idea del tiempo necesario antes de que el internauta pueda interactuar con esta información. Por lo tanto, no se trata del tiempo de carga de toda la página, sino de su carga útil desde el punto de vista del usuario.
El LCP es una demostración clara de la aportación de los Core Web Vitals en la evaluación de la experiencia del usuario. Esta métrica permite ir más allá que con los indicadores clásicos como “DOMContentLoaded”, “Load” o “First Contentful Paint”, cuya información solo es teórica. De hecho, el análisis del Largest Contentful Paint da acceso directo y total a la experiencia del internauta.
La recomendación de Google es conseguir un LCP inferior a 2,5 segundos, aplicable a todas las visitas en la página.
Mejoras técnicas para reducir el LCP
- Optimizar el tamaño de los elementos más pesados (especialmente las imágenes y los vídeos) para aportar rapidez a la carga de la página: compresión, carga en modo “lazy-loading” (para mostrar únicamente las imágenes que aparecen por encima de la línea de flotación), activación de la memoria caché, etc.
- Dar prioridad a un framework, en lugar de una página HTML, para controlar mejor la difusión de los elementos que constituyen la página.
- Mejorar la respuesta del servidor, por ejemplo, eligiendo un alojamiento propio o pasando por un CDN (Content Delivery Network) para acelerar la carga de elementos independientemente de la ubicación del usuario.
- Intentar recurrir lo menos posible a los scripts y a las hojas CSS para evitar sobrecargar el navegador (una constante en los Core Web Vitals).
- Emplear un caché web para reducir el tiempo de acceso.
La interactividad (First Input Delay)
La interactividad, o “First Input Delay” (FID), mide el tiempo que pasa entre la primera interacción del usuario y la respuesta de la página ante esta interacción. En resumen, esta métrica evalúa la reactividad de la página web, es decir, su capacidad de reaccionar a la acción de un internauta antes de que la página se cargue completamente. La interacción en cuestión puede tomar varias formas: hacer clic en un enlace o botón del menú, completar una casilla de un formulario, intentar conectarse a una cuenta cliente, etc.
La velocidad del servidor solo constituye una parte del problema: para mejorar la puntuación FID, es fundamental tener en cuenta el navegador del internauta y la manera en que reparte las tareas. Por eso, los archivos de gran tamaño, como los scripts, que monopolizan la atención del navegador, son tan negativos en lo que concierne a esta métrica. Así, es importante recordar que los Core Web Vitals dan prioridad a la experiencia vivida desde el punto de vista del usuario, desde su navegador web, independientemente de las pruebas realizadas por los webmasters en sus propios servidores.
La recomendación de Google es conseguir un FID inferior a 100 milisegundos. Este margen se aplica al intervalo de tiempo que separa la interacción de la reacción del navegador.
Mejoras técnicas para optimizar el FID
- Repartir de manera más eficaz (o incluso eliminar) las tareas más lentas, por ejemplo, un JavaScript cuya ejecución focaliza toda la atención del navegador. Para este tipo de script, siempre es posible utilizar un Web Worker para ejecutarlo en un segundo plano. Pero, en general, más vale evitar el uso de scripts de terceras aplicaciones, ya que los Core Web Vitals penalizarán al portal web.
- Asegúrarte de cargar, en primer lugar, los elementos fundamentales de interacción para permitir a los usuarios realizar acciones sin esperar a que se cargue completamente la página.
- Configurar un sistema caché para potenciar la velocidad de carga.
La estabilidad visual (Cumulative Layout Shift)
La estabilidad visual, o “Cumulative Layout Shift” (CLS), evalúa la estabilidad de los elementos que componen una página según se va cargando, especialmente los elementos de interacción, como botones o casillas de formularios. Normalmente, estos elementos se cargan rápidamente (lo que supone un punto positivo para el LCP), pero tienden a cambiar de sitio mientras que la página carga, lo que suele provocar clics en puntos incorrectos y frustración. En resumen, esta métrica cuantifica la amplitud y la frecuencia de estas modificaciones de posicionamiento: cada vez que un elemento cambia de lugar, Google registra la información y calcula la distancia recorrida.
La recomendación de Google sobre el CLS es muy simple: lo más cerca de cero, es decir, el mínimo de desplazamientos de elementos en la página.
Mejoras técnicas para reducir el CLS a cero
- Optimizar los elementos de la página aplicando las dimensiones adecuadas (teniendo en cuenta el tamaño de la pantalla del usuario) y precisar estas dimensiones en el código fuente del portal web para que el navegador pueda reservar el espacio correspondiente en el momento de crear la estructura de la página.
- Configurar cuidadosamente el tamaño y la disposición de los espacios publicitarios dinámicos que, en caso contrario, provocan que la página se cargue de manera caótica modificando el posicionamiento de los diferentes elementos.
- Colocar el contenido que más probabilidades tenga de moverse bajo la línea de flotación de la página, de manera que te asegures de que todo se cargue cuando el internauta descienda para acceder a ese contenido.
¿Cómo consultar las métricas de los Core Web Vitals?
Los Core Web Vitals – LCP, FID y CLS – constituyen tres nuevas métricas capaces de evaluar diferentes aspectos complementarios sobre la experiencia vivida por un internauta que consulta una página web y desea interactuar con ella. Google aporta recomendaciones precisas en este sentido y anima a los webmasters a optimizar estos aspectos. Pero, para hacerlo, es necesario conocer las puntuaciones. ¿Qué herramientas utilizar? Puedes elegir entre varias opciones:
- Google Search Console. Los resultados Core Web Vitals aparecen en la Search Console, lo que permite acceder de manera simple al estado de tu portal web y de recibir notificaciones ante posibles problemas que debas solucionar. La herramienta muestra el rendimiento de los URL según su estado, métrica y grupo de páginas similares.
- PageSpeed Insights. Es la herramienta más accesible para calcular los Core Web Vitals: en unos instantes, consigues un diagnóstico detallado del rendimiento de una única página web en cuanto a experiencia del usuario se refiere (mientras que Search Console solo da indicaciones generales del portal), tanto en su versión para ordenador como para dispositivo móvil. En caso de detectar errores, obtienes recomendaciones para mejorar esas métricas.
- Informe UX de Chrome (“Chrome UX Report”). Ofrece puntuaciones basadas en datos reales de los usuarios, recolectados en portales web que han aceptado compartir su información. Este análisis tiene en cuenta todas las variables externas que intervienen en la experiencia global del usuario, como el tipo de dispositivo utilizado para conectarse a internet: en efecto, un dispositivo potente (por ejemplo, un smartphone de última generación) permite mostrar las páginas más rápidamente incluso aunque no estén optimizadas, y el informe de Chrome lo tiene en cuenta.
- Lighthouse. Disponible en Chrome, esta plataforma open-source permite analizar una página con un simple clic, pudiendo realizar este análisis en la versión para ordenador o para dispositivo móvil. El único problema es que Lighthouse no muestra el First Input Delay, un aspecto fundamental de los Core Web Vitals, aunque utiliza el criterio Total Blocking Time (TBT) que se parece bastante. Si usas otro navegador, puedes acceder a las mismas funcionalidades de Lighthouse en web.dev, aunque con ciertas limitaciones.
- Extensión Web Vitals para Chrome. Da acceso al estado de los Core Web Vitals de tu portal web o de la página que estás consultando. Es una excelente y rápida fuente de información.
¿Qué impacto tienen los Core Web Vitals en el posicionamiento web natural?
Desde junio de 2021, los aspectos relacionados con los Core Web Vitals se tienen en cuenta en Google para el posicionamiento de las páginas. Estos criterios se unen a los indicadores que ya permitían a los motores de búsqueda evaluar la calidad de la experiencia del usuario en un portal web. Estos indicadores eran los siguientes:
- La compatibilidad móvil de las páginas (indexación Mobile-First)
- La seguridad de navegación
- La aplicación del protocolo HTTPS
- La limitación de elementos intrusivos que impiden ver el contenido de la página de un vistazo

Conjuntamente, estos indicadores dan una idea concreta y precisa de la experiencia vivida por el internauta cuando navega por un portal web. Sin embargo, estos Core Web Vitals tienen un impacto bastante reducido en el posicionamiento web de las páginas en las SERP de Google. La compañía de Mountain View no pretende penalizar a las plataformas que no ofrecen una experiencia de usuario óptima: su intención es premiar a aquellas que aplican todos los criterios relacionados con el UX, así como los Core Web Vitals.
De hecho, si Google da su importancia al UX, estos factores no son una prioridad: los contenidos de calidad y los enlaces externos siguen siendo lo más importante en SEO. Concretamente, un portal web cuyo UX no está optimizado y ofrece un contenido pertinente a los internautas estará mejor posicionado que un portal con contenido mediocre y optimizado en términos de UX. En resumen, los Core Web Vitals, como el resto de los indicadores relacionados con el UX, son sobre todo criterios para diferenciarse: sirven para desempatar entre páginas con una calidad equivalente.
En conclusión, la aplicación de los tres indicadores juntos bajo el nombre de Core Web Vitals confirma que Google tiene en cuenta la velocidad de carga de las páginas entre los criterios de evaluación de la experiencia del usuario, aunque no alteran el orden de prioridad en la optimización SEO. Sin embargo, por mucho que el impacto de estos indicadores sea bastante reducido, los Core Web Vitals constituyen aspectos indispensables para concebir una estrategia completa de posicionamiento web natural y pueden aportar una ventaja frente a la competencia.